她研究了好一陣子,對部落格相關的東西都有相當的好奇心,也不斷樂於在自己網站上加入一堆有的沒的 附加元件、JavaScript、甚至Flash語法嵌入。
過不久她就來問我啦~怎麼網站都沒人來看?接過網址,打開一看,馬上知道原因~
「天 哪!你家網站我都開一分鐘多了還開不完~你網站側邊欄位的東西太多太雜了啦!」
「呃~」我朋友回說:「人家以為這樣效果看起來會比較多嘛QQ」
「開個網站,我都可以去泡泡麵吃了~別人開也是如此,當然多半是開到一半、看都沒看就關掉囉!」
「可是我自己開自己網站跑很快呀>_<」
「那是因為你電腦裡面有存下你網站 的暫存檔了,所以會開比較快
囉。 不信你把自己電腦的網頁暫存檔清空再來開看看」
「好吧Q_Q...」
過了一會,我朋友果然來跟我哀號了:「天哪!我家網頁開好慢好慢好慢..(x100)! 開到我都想咬站長了!是什麼原因呀>_<」
----------------------------
沒錯,每個部落客、站長都會面臨這樣的問題:辛苦開的網站、部落格,加了一堆絢麗效果,結果網頁速 度拖到超慢。連自己都懶得開。
有的 朋友則雖然知道這個道理,卻苦不知道該用什麼方法來測試自己家網頁速度,更別說檢測自己家網站的什麼附加元件拖滿自己網頁速度了!
為了解決這個問題,有的人會安裝其他網頁測速軟體,雖然它們分析網頁確實完整,不過也有人嫌還要多 安裝個軟體麻煩,那該怎麼辦呢?
其實,有個很簡單的解決方法,就是使用這個網站:
網站名稱:Pingdom Tools(點選直接開啟連結)
打開上面連結後,直接在方框裡輸入你加網址,就可以開始檢測啦!

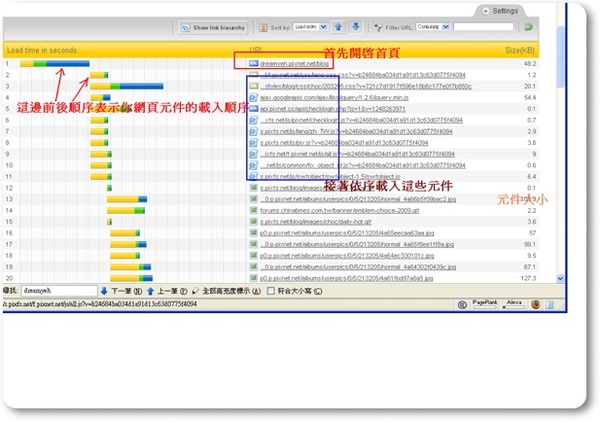
輸入連結後按下 Test now開始測試,你可能需要一點時間等待測試結果,測試結果你會看到一張圖表如下,這就顯示著你家網頁各項元件所佔據的資源:

由這個圖表,你就可以輕易抓出,拖慢你網頁速度的元兇!
首先,最左邊的各種長條圖,代表著你網頁被開啟的順序,通常是首頁先被開啟( Get),接著依照時程開啟各式各樣的元件。這些元件的Size被註明在右上角,通常來說,Size越大越需要更多載入時間。

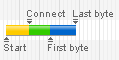
在 單個程序的載入時間方面,它會以一個有著三種顏色的時間橫棒顯示該元件的載入過程,一開始的黃色表示發出連線需求到有回應所需的時間、綠色表示建立連線所 需時間、最後的藍色表示資料傳輸交換所需時間。
不懂?簡單來說,比方說今天要載入一個元件,像是FunP的貼紙好了,首先讀者電腦會告訴FunP的 伺服器:「我要連線!」,黃色開始進行。
接著伺服器回應說:「知道了!」則黃色停止,開始綠色階段,他並告訴讀者電腦說:「要傳遞資料喔!準 備接受了嗎?」
再接著讀者電腦說:「好!請開始傳資料給我吧!」則綠色階段終止,開始最後傳送資料的藍色階段。
因此可以知道,如果你的網頁放了大量圖片,那肯定較花時間在傳遞這些圖片上,因此藍色線段的比例會 較長。如果對方花比較多的時間在於「建立連線」,則黃、綠色線段會比較長,這又跟當時連線品質有關。
簡單說來,要判斷誰拖慢你的速度,你只要看哪個元件拉的線段比較長就知道了。接著你可以由裡面的顏 色比例判斷該元件是在哪個階段拖慢速度。當然也能知道哪個元件掛掉。
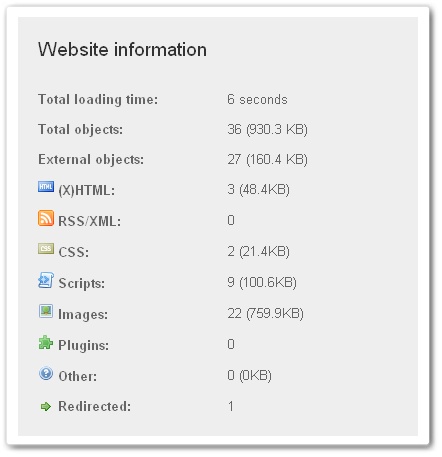
最後,下面還會有一張你的網站的「綜合評析」,告知你網站總載入的時間、和下載多少物件。這個總載 入時間不是每次都相同(最簡單比喻,如果是在台灣晚上,各家部落格流量都超大時候就會拖慢)

但總的來說,個人建議總秒數不要超過30sec最好!如果在平時沒塞網時候超過30sec,表示你的網站可能附加元件、或是給讀者載入的圖 實在是太多啦!(個人給自己blog的標準訂15 sec)
你可以根據上面每個元件的載入速度,判斷你該拿掉哪個元件或是把某些圖的容量改小一點囉!
希望大家都能好好利用這個方便的工具,讓自己家的網站或是部落格被讀取的更加通暢,也能幫助更多人 願意瀏覽你家!
----------------------------
沒有留言:
張貼留言