
如果你有注意到本站的文章段落、文字大小及行距都經過調整,會讓你閱讀起來毫不吃力、讓你感到很舒服,那筆者會感到非常開心。也希望能推廣這種寫作方式。
最近看了很多家部落格,其中不乏一些超熱門網誌,很多站台的文章文筆都非常好-可是閱讀起來卻是非常吃力。非得把文字放大又放大才能看清楚作者在寫些什麼。或是行距過小,所有字都擠在一塊,看起來簡直像是在考驗視力了。
在這邊我建議部落格寫手們不仿抽空閱讀一下部落格前輩-老貓的寫作建議。裡面即有提到字級和行距的重要性。
然而有些寫手或許知道這個問題,但卻不知道如何去修改,打開文字編輯器,也發現僅能就文字大小做調整,無法調整行距。那怎麼辦呢?
在這邊即以痞客幫為例,教導大家如何從CSS下手,去改變您部落格的文章行距、以及預設字級,讓大家都能寫出漂亮編排的文章來。
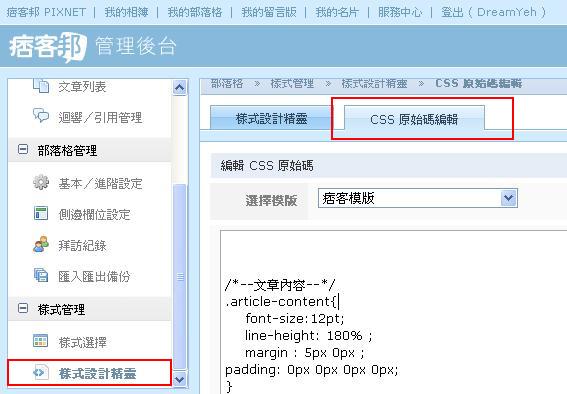
首先,進入部落格管理後台,左邊欄位選擇「樣式設計精靈」,右邊選擇「CSS原始碼編輯」,你會看到圖片如下:

----------------------------
接著按下ctrl+f,找尋".article-content"或是"文章內容",接著
你會看到像是這樣的設定:
/*--文章內容--*/
.article-content{
font-size:12pt;
line-height: 180% ;
margin : 5px 0px ;
padding: 0px 0px 0px 0px;
}
請注意,這邊的font-size即是改變文字大小,line-height就是改變行距。筆者在這邊誠摯建議,文字大小設定至少10pt以上,line-height設定至少160%以上。(160%代表行距為文字大小*160%)。
改變之後,按下下面的預覽,看看是否讓您滿意,滿意的話,就可以按下儲存了!如此一來,你的部落格從此將更令人賞心悅目了!
歡迎大家繼續將這個方法推廣出去唷!
當然對本站文字編排、字級、行距有任何建議的,也歡迎大家給予筆者建議唷!希冀能給讀者們最舒適的閱讀空間!
沒有留言:
張貼留言